A glimpse of unrestricted File Upload

As we all already know file is a feature of any web application allowing the client to transfer his/her file from the respective end to the server-side. To upload data to the server, the client again initiates a connection to the server and then typically sends an HTTP POST|GET request which contains the data to be uploaded and the server knows how to handle the incoming request and store the respective data. But as usual upload file features are one of the significant risks to applications. Any attacker thinks to place any malicious code into the system to be attacked as the initial path. Then the attacker finds some way to get the malicious code to be executed and takes over the action that the attack is meant for.
The consequences of the unrestricted file upload of the web application can vary from complete server takeover to some simple client-side attacks. This completely depends on the attacker's mindset and how the server handles the file upload feature. The attacks that happen due to these unrestricted file uploads are of two types: (1) The metadata of the file which is encoded and transferred during the request of the file upload evaluates the firewall and performs unintended action after being placed in the server. (2) The file content can be a simple image or even malicious malware for any suspicious activity on the server-side.
Attack Scenarios:
I will be demonstrating how the unrestricted file upload works vulnerability would be leveraged using Damn Vulnerable Web Application (DVWA) which is an application built for testing all attack scenarios. If you don't know about DVWA and want to try it in your system here are the original links: www.dvwa.co.uk

Low-Level Security:
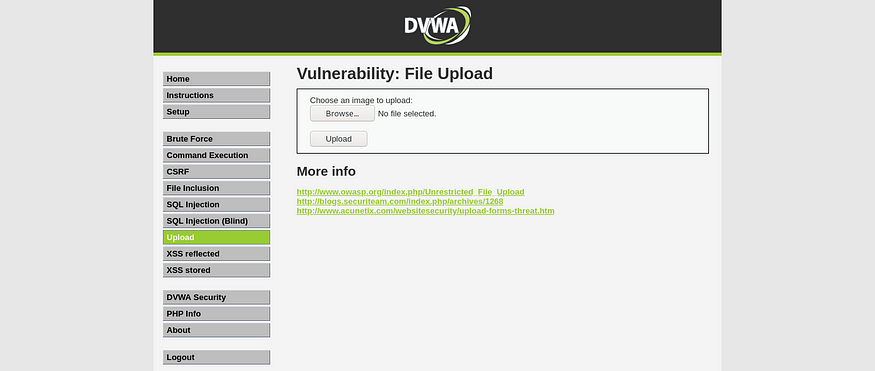
You will find this upload feature once you log in to the DVWA default credentials are admin:password. Here the application allows you to upload any file, But how to verify it.
<div class="vulnerable_code_area">
<form enctype="multipart/form-data" action="#" method="POST" />
<input type="hidden" name="MAX_FILE_SIZE" value="100000" />
Choose an image to upload:
<br />
<input name="uploaded" type="file" /><br />
<br />
<input type="submit" name="Upload" value="Upload" />
</form>
</div>This is the code that is responsible for the file upload, you can see there is a file input tag with the name “Upload” but the tag does not have any parameter of accepting which is used to mention the whitelisted file extension, so this will help in client-side validation.
Since DVWA is built with PHP and MySQL we know that payload or the malicious code which we are trying to place on the server should be the same.
<?php system($_GET['c']) ?>
This is a simple one-liner PHP payload that takes a GET variable ‘c’ and executes directly into the system function which is meant to executable system commands, So create a file and save it with an extension as PHP. Now you have the payload and upload this file to the application. After uploading the file we need to know the file path to execute or view the file, since DVWA is Damn Vulnerable it returns the file location.

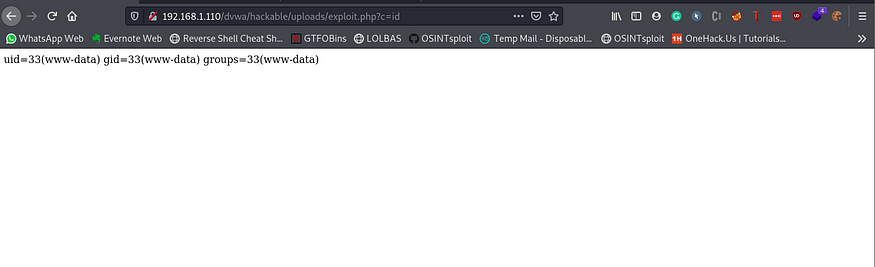
On visiting the URL you can see an error in which the system command can’t execute blank as a command because you did not pass any GET parameter with the name as ‘c’. Now add “?c=id” to the URL and you can see the command result.

From here you can move forward getting a reverse shell or adding some suspicious files for future needs.
Medium-Level Security:
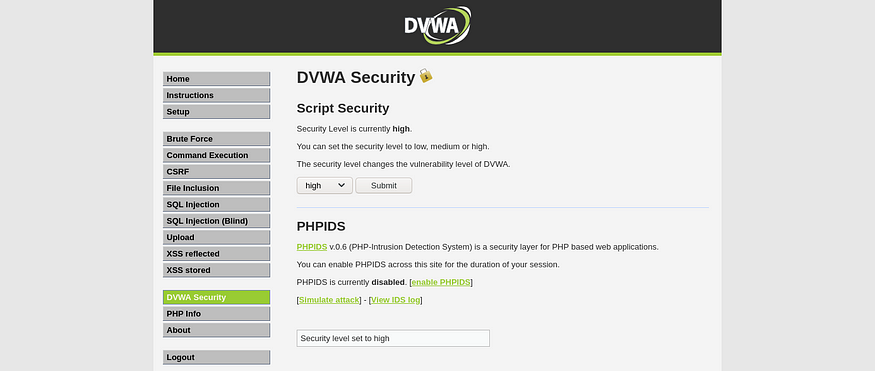
DVWA has three different levels which could be modified in the setting. Here at the medium level, the application was enabled with the server-side validation of allowing only images.

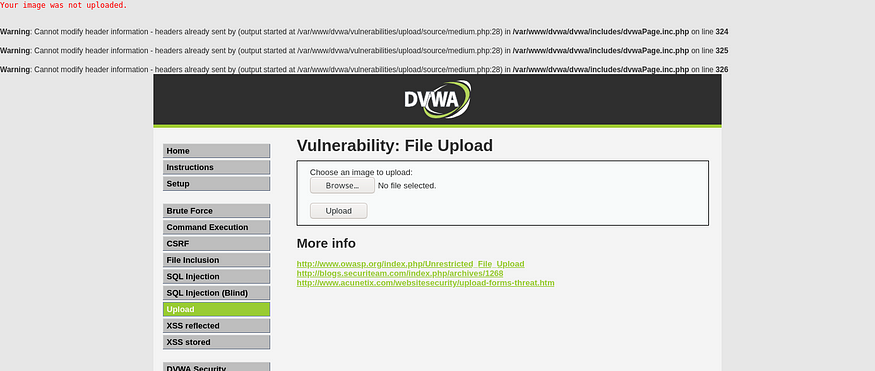
You could see this error if you try to upload some other file without an image extension. But since this is medium-level we have similar to an above low level, just change the file extension of the above payload from PHP to “php.jpeg” | “php.png”. The application was just checking the end file extension and did not verify with the file header which actually represents the file type. Once done you can upload the file and follow as above low-level.
High-Level Security:

High-level security is very similar to the above one you can use the same payload to trick the application which has the server-side validation.
Detection & Remedies:
- First of all, check if the uploaded file can be accessed through the URL of the web application. If then Check on the Content-type and Content-disposition of the request header and verify the file type and extension.
- Make sure to separate these uploaded files from the server files like maintaining cloud storage or using services like Amazon S3 bucket.
- If the application accepts large files and compressed files then has a separate method to handle decompression bomb files. So the application can enforce a size limit on uploaded files on both the client and server sides.
- During the file upload whitelist the file extension and only the non-executable file extension.
Reference
- https://owasp.org/www-community/vulnerabilities/Unrestricted_File_Upload
- https://portswigger.net/kb/issues/00500980_file-upload-functionality
See you in another blog post of mine. Till then happy hacking !!

